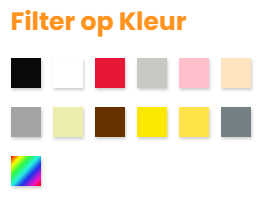
By default facetWP filters by english color names or you must set the hexvalue as term. This script makes it possible to use a customfield as background color in the facets.
<?php
add_filter('facetwp_facet_html', function ($output, $params) {
if ('color' == $params['facet']['type']) {
$new_output = array();
foreach ($params['values'] as $value) {
$hex = get_term_meta($value['term_id'], 'color_value', true);
$new_output[] = $value;
$output = str_replace('data-color="'. $value['facet_display_value'] .'"' , 'data-color="'. $value['facet_display_value'] .'" style="background-color:'.$hex.';"' , $output);
}
$params['values'] = $new_output;
}
return $output;
},
10,
2
);